
NFP: What sells? NFP or Wire Frames for your ideas
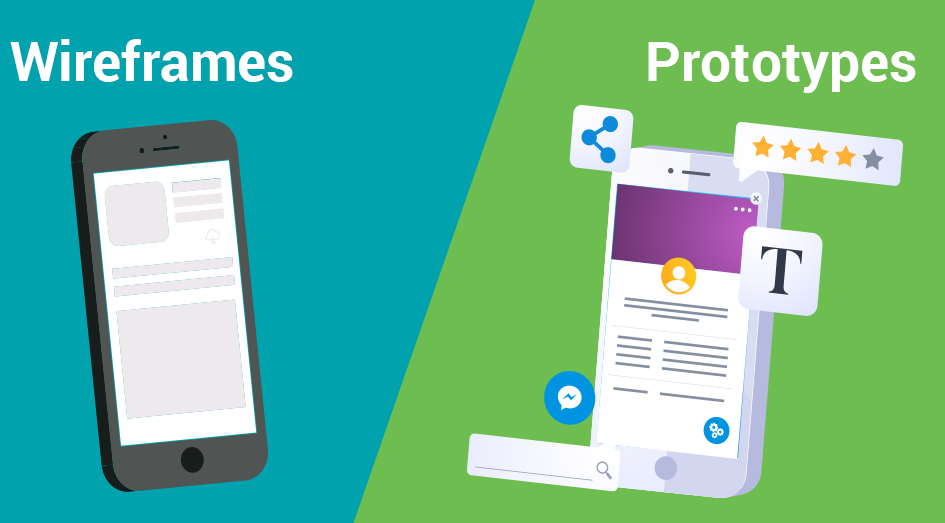
To break it down, wireframes are basic layouts and structural guidelines and prototypes are advanced wireframes with more visual and detail interactions.
Wireframes
The art of wireframing is not in the details. In fact, wireframes are the foundation of your app’s visual design. They define how you arrange elements on the page or screen and map out the priority of the content. Wireframes are typically grayscale and made up or lines and boxes. It does not allow users to interact with the design.
Wireframes are quick, easy to create and cheap. They help you plan the layout before you move forward to avoid rework. They enable you to focus on the bigger picture. The only major disadvantage is that they don’t contain real content. It gets difficult to establish a final layout. During wireframing, for example, you will choose the amount of space required between the main groups of components, such as the header, footer and the body and the sidebar etc. But, what if the client wants to click on a button and flip between screens? Well, that’s when a prototype step in!
Nonfunctional Prototypes
Nonfunctional prototypes have very limited user interactions but offer a more detailed look and visual attributes for your design. Prototypes are used to represent a product as close to the final product as possible.
Prototyping reveals what needs to be worked on and helps refine your designs. It gives a more realistic idea of what the final product will look and feel like and you can gain feedback before moving on to actual development. Prototyping is an invaluable phase of the workflow and can help eliminate rework. Even though they are more time consuming and costly to produce than wireframes, they are a crucial part of the process.
The takeaway
While prototypes sound promising, do not underestimate the power of a wireframe. Depending on the complexity of the UI you are creating, you can consider which one is an appropriate fit or you may find yourself going back and forth and starting all over again!